Problem Definition #1Collect fees (once every month) from student and reflect in student details.
I have two templates, viz.:
1. add-students.php (server list_view, create_view, edit_view using custom routes)
2. get-fees.php (server to collect fees from students, monthly fees is defined in a template add-fees.php that contains month name and amount)
I am able to collect the fees from the get-fees.php template but not able to relate it to the student.
The add-student.php template code is:
- Code: Select all
<cms:template title='Add Student' clonable='1' routable='1' >
<cms:editable name='firstname' label='First Name' type='text' required='1' order='1' />
<cms:editable name='lastname' label='Last Name' type='text' required='1' order='2' />
<cms:editable name='fathersname' label='Fathers Name' type='text' order='3' />
<cms:editable name='mothersname' label='Mothers Name' type='text' order='4' />
<cms:editable name='sex' label='Sex' type='radio' opt_values='Male | Female' required='1' order='5' />
<cms:editable name='dob' label='Date of Birth' type='datetime' required='1' order='6' />
<cms:editable name='idproof' label='ID Proof' type='securefile' show_preview='1' preview_width='100' required="1" order='7' />
<cms:editable name='mobile' label='Mobile' type='text' required='1' validator='non_negative_integer | max_len=20' order='8' />
<cms:editable name='email' label='Email' type='text' validator="email" order='9' />
<cms:editable name='status' label='Status' type='radio' opt_values='Studying | Working' required='1' order='10' />
<cms:editable name='inst_org' label='Institution/ Organization Name' required='1' type='text' order='11' />
<cms:editable name='address' label='Address' type='textarea' required='1' no_xss_check='1' order='11' height="100" order='12' />
<cms:editable name='my_check' type='checkbox' opt_values='Yes' opt_selected='' order='13' />
<cms:config_list_view>
<cms:field 'k_selector_checkbox' />
<cms:field 'firstname' header='First Name' />
<cms:field 'lastname' header='Last Name' />
<cms:field 'mobile' header='Mobile No' />
<cms:field 'k_actions' />
</cms:config_list_view>
<cms:config_form_view>
<cms:persist
k_publish_date="<cms:if frm_my_publish_status='0'>0000-00-00 00:00:00<cms:else/><cms:show frm_my_publish_date /></cms:if>"
_auto_title='1'
/>
<cms:field 'my_publish_status'>
<cms:input type='radio'
name=k_field_input_name
opt_selected="<cms:if k_page_date='0000-00-00 00:00:00' >0<cms:else />1</cms:if>"
opt_values='Unpublished=0 || Published=1'
/>
</cms:field>
<cms:field 'my_publish_date' no_wrapper='1'>
<div id="my-date-dropdown" style="margin-top: 6px; <cms:if k_page_date='0000-00-00 00:00:00' >visibility:hidden;</cms:if>">
<cms:input
name=k_field_input_name
type='datetime'
format='mdy'
fields_separator=','
default_time="<cms:if k_cur_form_mode='edit' && k_page_date!='0000-00-00 00:00:00'><cms:show k_page_date /><cms:else />@current</cms:if>"
required='1'
/>
</div>
</cms:field>
<cms:script>
$( function(){
$('#my_publish_status0').on('click', function(e){
$('#my-date-dropdown').css('visibility', 'hidden')
});
$('#my_publish_status1').on('click', function(e){
$('#my-date-dropdown').css('visibility', 'visible')
});
});
</cms:script>
</cms:config_form_view>
<!-- Relations -->
<cms:editable type='relation' name='student_receipt' masterpage='get-fees.php' reverse_has='one' />
<!-- Relations -->
<!-- define routes -->
<cms:route name='list_view' path='' />
<cms:route name='create_view' path='create' />
<cms:route name='edit_view' path='{:id}/edit'>
<cms:route_validators id='non_zero_integer' />
</cms:route>
<cms:ignore>
<cms:route name='page_view' path='{:page_name}{:format}'>
<cms:route_constraints format='(\.html)' />
<cms:route_validators page_name='title_ready' />
</cms:route>
</cms:ignore>
</cms:template>
The get-fees.php code is:
- Code: Select all
<?php require_once( 'couch/cms.php' ); ?>
<cms:template title='Get Fees' clonable='1'>
<cms:editable name='month' label="Month" type='text' required='1' order='1' />
<cms:editable name='fees' label="Fees" type='text' required='1' order='2' />
<cms:editable name='student' label="Student" type="text" required='1' order='3' />
<cms:config_list_view>
<cms:field 'k_selector_checkbox' />
<cms:field 'student' header='Student Name' />
<cms:field 'month' header='Month' />
<cms:field 'k_actions' />
</cms:config_list_view>
</cms:template>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<cms:embed 'page-title.html' />
<!-- Favicon-->
<link rel="icon" href="assets/favicon.ico" type="image/x-icon">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&subset=latin,cyrillic-ext" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" type="text/css">
<!-- Bootstrap Core Css -->
<link href="assets/plugins/bootstrap/css/bootstrap.css" rel="stylesheet">
<!-- Waves Effect Css -->
<link href="assets/plugins/node-waves/waves.css" rel="stylesheet" />
<!-- Animation Css -->
<link href="assets/plugins/animate-css/animate.css" rel="stylesheet" />
<!-- Bootstrap Select Css -->
<link href="assets/plugins/bootstrap-select/css/bootstrap-select.css" rel="stylesheet" />
<!-- Custom Css -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- AdminBSB Themes. You can choose a theme from css/themes instead of get all themes -->
<link href="assets/css/themes/all-themes.css" rel="stylesheet" />
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
</head>
<body class="theme-indigo">
<!-- Page Loader -->
<div class="page-loader-wrapper">
<div class="loader">
<div class="preloader pl-size-xs">
<div class="spinner-layer pl-pink">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
<p>Please wait...</p>
</div>
</div>
<!-- #END# Page Loader -->
<!-- Overlay For Sidebars -->
<div class="overlay"></div>
<!-- #END# Overlay For Sidebars -->
<!-- Search Bar -->
<div class="search-bar">
<div class="search-icon">
<i class="material-icons">search</i>
</div>
<input type="text" placeholder="START TYPING...">
<div class="close-search">
<i class="material-icons">close</i>
</div>
</div>
<!-- #END# Search Bar -->
<!-- Top Bar -->
<nav class="navbar">
<div class="container-fluid">
<div class="navbar-header">
<a href="javascript:void(0);" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded="false"></a>
<a href="javascript:void(0);" class="bars"></a>
<a class="navbar-brand" href="assets/index.html">Bhartiya Sadvichar Prasarak Mandal</a>
</div>
</div>
</nav>
<!-- #Top Bar -->
<section>
<!-- Left Sidebar -->
<aside id="leftsidebar" class="sidebar">
<cms:embed 'user-info.html' />
<cms:embed 'navbar.html' />
<!-- Footer -->
<div class="legal">
<div class="copyright">
© <a href="javascript:void(0);">Developer GenXCoders Pvt Ltd</a> 2016 - 2017
</div>
<div class="version">
<b>Developer Version: </b> 1.0
</div>
</div>
<!-- #Footer -->
</aside>
<!-- #END# Left Sidebar -->
</section>
<section class="content">
<div class="container-fluid">
<div class="block-header">
<h2>GET FEES</h2>
</div>
<div class="card">
<div class="body">
<cms:form masterpage=k_template_name mode='create' enctype='multipart/form-data' method='post' anchor='0' >
<cms:if k_success >
<cms:db_persist_form
_invalidate_cache='0'
_auto_title='1'
student_receipt=k_page_id
/>
<cms:if k_success>
<cms:set_flash name='submit_success' value='1' />
<cms:redirect k_page_link />
</cms:if>
</cms:if>
<cms:if k_error >
<div class="error">
<cms:each k_error >
<br><cms:show item />
</cms:each>
</div>
</cms:if>
<div class="row">
<cms:ignore>
<div class="col-lg-6 mol-md-6 col-sm-6 col-xs-6">
<div>
Fees:<cms:input type="bound" id="fees" name="fees" />
</div>
<div>
<select id="f_month" onChange="return setFees()">
<option data-month="0" value="Choose One">Choose One</option>
<cms:pages masterpage='add-fees.php' order='asc'>
<option data-month="<cms:show k_page_name />" value="<cms:show k_page_title />">
<cms:show k_page_title />
</option>
</cms:pages>
</select>
<cms:hide><cms:input name='month' type="bound" /></cms:hide>
</div>
</div>
</cms:ignore>
<div class="col-lg-6 mol-md-6 col-sm-6 col-xs-6">
<div class="form-group form-float">
<div class="form-line">
Select Student:<br><br>
<select id="student" name="f_student">
<option>Select Student</option>
<cms:pages masterpage='add-student.php' order='asc'>
<option>
<cms:show firstname /> <cms:show lastname />
</option>
</cms:pages>
</select>
<cms:hide><cms:input type="bound" class="form-control" name="student" /></cms:hide>
</div>
</div>
</div>
<div class="col-md-12">
<div style="padding-top: 100px !important;"></div>
<input type="text" id="f_fees" name="f_fees" />
<cms:hide><cms:input name="fees" type="bound" /></cms:hide>
<br>
<select id="f_month" name="f_month" onChange="return setFees()">
<option data-month="0" value="Choose Month">Choose Month</option>
<cms:pages masterpage="add-fees.php" order='asc'>
<option data-month="<cms:show k_page_name />" value="<cms:show k_page_title />"><cms:show k_page_title /></option>
</cms:pages>
</select>
<cms:hide><cms:input name="month" type="bound" /></cms:hide>
</div>
<div class="col-md-2 col-md-offset-5">
<button class="btn btn-success btn-sm" type="submit">
<i class="fa fa-save gxcpl-fa-size"></i> APPLY FEES
</button>
</div>
</div>
</cms:form>
</div>
</div>
</div>
</section>
<!-- Jquery Core Js -->
<script src="assets/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap Core Js -->
<script src="assets/plugins/bootstrap/js/bootstrap.js"></script>
<!-- Select Plugin Js -->
<script src="assets/plugins/bootstrap-select/js/bootstrap-select.js"></script>
<!-- Slimscroll Plugin Js -->
<script src="assets/plugins/jquery-slimscroll/jquery.slimscroll.js"></script>
<!-- Waves Effect Plugin Js -->
<script src="assets/plugins/node-waves/waves.js"></script>
<!-- Custom Js -->
<script src="assets/js/admin.js"></script>
<script src="assets/js/pages/forms/basic-form-elements.js"></script>
<!-- Demo Js -->
<script src="assets/js/demo.js"></script>
<script>
function setFees(){
var ddl = document.getElementById("f_month");
var selectedOption = ddl.options[ddl.selectedIndex];
var monthValue = selectedOption.getAttribute("data-month");
var textBox = document.getElementById("f_fees");
if(monthValue=="0"){
textBox.value = "Select Month";
}
<cms:pages masterpage='add-fees.php' order='asc'>
else if(monthValue=="<cms:show k_page_name />"){
textBox.value = "<cms:show fees />";
}
</cms:pages>
}
</script>
</body>
</html>
<?php COUCH::invoke(); ?>
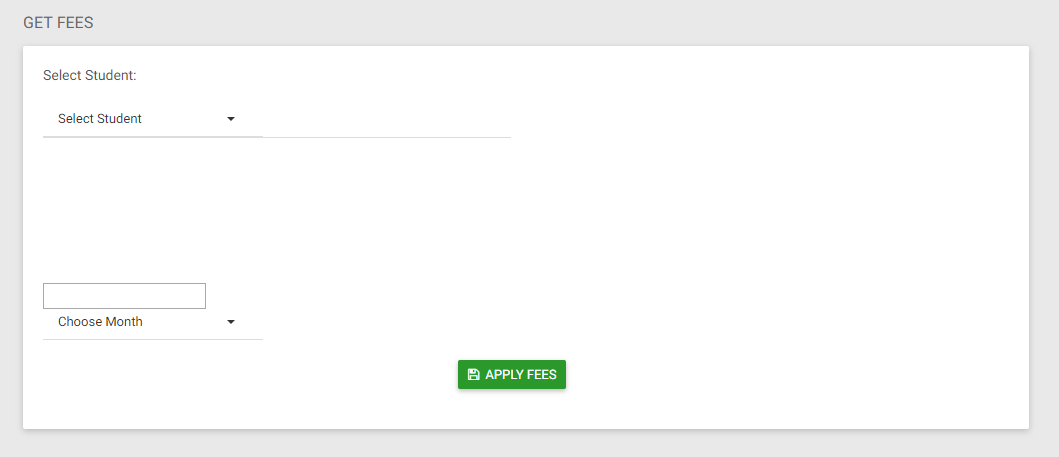
Look of the get-fees gui is:

- get-fees.png (11.06 KiB) Viewed 2687 times
The "Select Student" dropdown gets the student names from the add-student.php template while the "Choose Month" dropdown is populated using the month and and amount from the add-fees.php template.
Fees gets collected and saved to the backend.
Since I am using relation, one-to-many (one student and 12 reciepts) as:
- Code: Select all
<cms:editable type='relation' name='student_receipt' masterpage='get-fees.php' reverse_has='one' />
I thought the same could reflect the fees receipt in the add-student.php couch back end, but what happens is that all the collected fees receipts are displayed, yet none is selected (i.e. related to the student). How do I achieve the same?
Regards,
GenXCoders
