
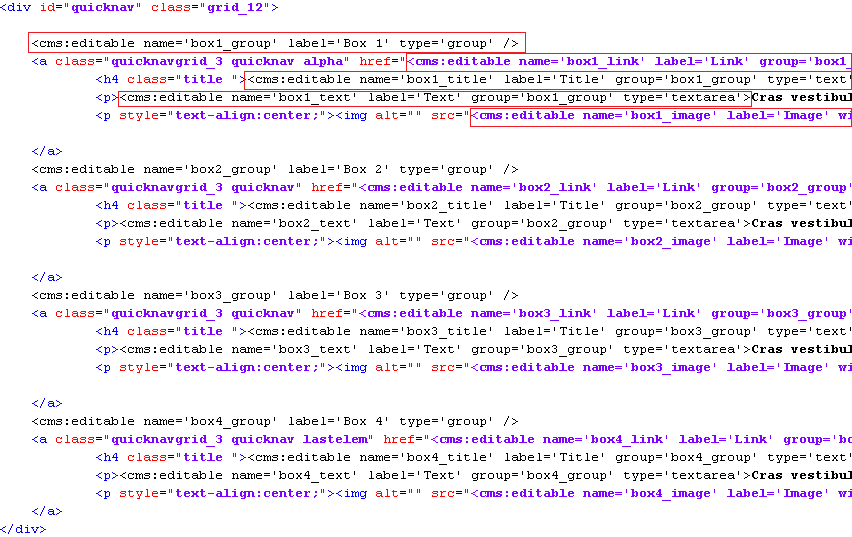
I'm referring to this image from documentation.
- Code: Select all
<cms:editable name="contact_group" label="Contact box" type="group" />
<img src="<cms:editable name="box1_image" label="Image" type="image" />" class="img-responsive">
<div class="box-poc-bg pl-md pt-md">
<h3 class="section-heading mb-sm">Contact Us</h3>
<p class="contact-detail-poc mb-sm">
<i class="fa fa-phone blue-icon mr-sm"></i> <b>Telephone: </b><br/>
<cms:editable name="box1_telephone" label="Telephone" type="textarea" />
</p>
<p class="contact-detail-poc">
<i class="fa fa-home blue-icon mr-sm"></i> <b>Address: </b><br/>
<cms:editable name="box1_address" label="Address" type="textarea" />
</p>
</div>
My code looks like this.
I those editable regions doesn't show up in "Contact box" group. Instead, every region stands alone in CMS. Take a look:
http://prntscr.com/9g6581